Greg Hodgkinson, Methodology Practice Leader
Team Concert continuous integration for WAS, WESB, WPS, Portal and WMB?
So you love what you’ve heard about the benefits of Rational Team Concert for improving the development performance of Java development teams, but you’re wondering if it works just as well for your WebSphere Application Server, WebSphere ESB, WebSphere Process Server, WebSphere Portal Server or WebSphere Message Broker applications?
Well wonder no more – it does!
Being better at delivering better solutions
First some background.
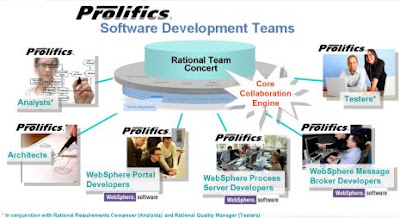
Here at Prolifics we specialize in helping our customers deliver business solutions running on the various WebSphere runtime platforms. In fact we’ve delivered so many that I don’t even think marketing keeps count anymore! And as we have such a focus on software development, we are especially interested in any solution that allow us to do a better job, more efficiently, and greater ease.
This explains why we love Team Concert so much.
• From the point of view of a project manager – the always-up-to-date visibility of exactly what is going on at any point in time, what issues the team is facing, the current progress trend, what has been delivered most recently, what tasks are overdue, what the current status of the build is – all combine to allow a greater level of control over the project. They say control is an illusion, but an informed project manager is more likely to make the right choices for the project.
• From the point of view of the developers – the powerful but easy to use source control with private back-up space on the server from where changes can be shared with others and accepted from others, the ability to easily pause changes and switch over to another piece of work, the feed of information of what the rest of the team is up to, the prioritizable to-do list of work items, and the powerful build automation engine that allows the build/deploy/test process to be automated and provides automated feedback on the quality of code being delivered to source control – these features allow developers to be far more productive and to operate as a team with far greater confidence that they are on the right track.
• From the point of view of testers – the ability to interact directly with the developers using the same collaboration platform that they do, with a tightly integrated round-trip from defect, to code fix, to build, to release – increasing the efficiency of not only reporting and fixing the defects, but getting fixes back out to the testers to be re-tested.
• From the point of view of the business (our customers) – they see an improved predictability in project delivery dates, increased quality in the solution delivered, reduced times to fix defects, improved visibility into the activities of the project team, and insight into what it is that is being delivered – all which mean that project budgets will be signed off with a high certainty of success.
Simply put, the tool has been revolutionary in helping us being better at delivering better solutions for our customers.
Continuous integration is vital
An important factor in our success with Team Concert is its build engine. Continuous builds are well known to be a highly effective way to improve the coordination and efficiency of a team of developers and Team Concert’s build engine does this brilliantly – along with the change sets (source control component) and work items (work item tracking component) that it traces to and from, and the dashboard that exposes its results and outputs to the team and beyond.

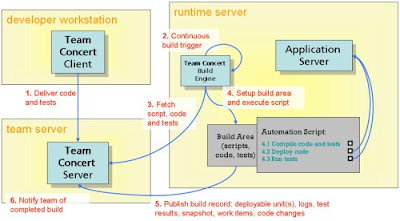
The process is simply and yet the effects are powerful.
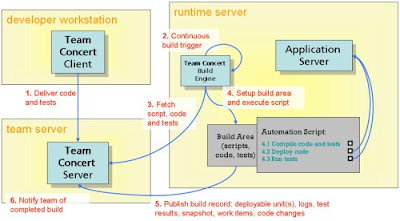
1. Developers deliver their code changes, along with suitable unit tests that verify the correct operation of their code.
2. The Team Concert build engine will trigger the build either based on a continuous interval or a defined schedule.
3. The build engine fetches the code changes, the unit tests, and the automation script that will drive the build.
4. The build engine sets up a build area containing the code, the tests and the automation script, and then executes the script. Depending on the script used, it can automate a number of steps involved in creating a candidate release of the code, for example:
a. Compile the code and unit tests
b. Deploy the code to an application server (normally a dedicated continuous integration testing server)
c. Run the tests to ensure that the deployed code works correctly.
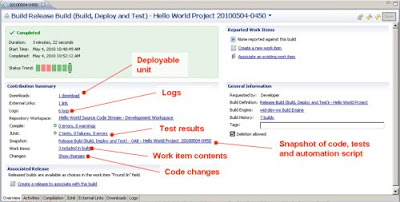
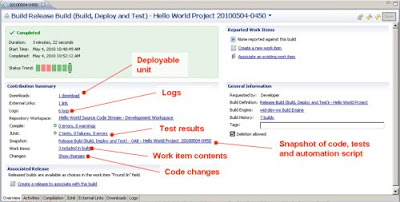
5. The build engine then publishes a build output record which has immense value to the team. This record contains the deployable unit(s) produced by the build, the logs that were produced as a result of the build activities, the results of running the unit tests, a snapshot of the exact configuration of code, tests and automation script that the build engine used, and the contents of the build both in terms of the work items and code changes that went into it.
6. The team is notified of the results of the build via a number of mechanisms: the build will appear as a notification in each team members IDE, an entry in the project feed on the dashboard, a new build in the builds section of the dashboard, a new entry in the team central view. If there has been a failure, then everyone will know about it, and the team can get straight to work on correcting the issue.
Permanent point of reference for releases

This build record forms a permanent record of the build that is immensely valuable to any future developers or release engineers that need to understand that particular build. They can very quickly determine what went into the build and what was produced by the build.
Neutralization of integration errors
A key step in the automated process steps described earlier is the “Notify team of completed build” step.
This is important for two reasons: Firstly, any further steps required to take place such as smoke tests can now take place, so notification is important.
Secondly, and most significantly, if the build failed it is important that the team is aware so they can take steps to correct the causes of this failure. Having a broken build is a bad situation because it means that the quality of any new changes that are delivered cannot be verified, so it is important that steps are taken immediately to rectify the problem.
Normally the responsibility falls with the developer whose delivery broke the build to correct things, but it is important that the whole team is aware of the situation. It doesn’t take long for developers to learn how important it is for the broken build to be fixed, and we’ve found that this detect-notify-correct process becomes very efficient at neutralizing integration errors that could otherwise require far more effort to correct once they are compounded and confused by further changes.
Zero “wait time” to produce a release
Every build is a candidate release! Or at least every build that succeeds . No more delays having to request a release engineer to create a release of the code, waiting while they gather the correct source and scripts to produce the release, and then manually deploying the release for smoke tests. Essentially every time a successful build has run you have a potential release ready for smoke tests. The “wait time” has gone down to zero.
Prolifics “project-proven” on all WebSphere platforms
To get back to the original question: Continuous integration with Team Concert is all very good and well for Java projects, but what about more advanced applications built on WAS, WESB, WPS, Portal or WMB?
Well you will be glad to know that it is exactly these kinds of projects where we have seen the most benefit out of using Team Concert’s build engines – especially those projects where there is a combination of technologies involved. We have successfully used the Team Concert build engine along with our own automation scripts to realize the benefits discussed above (permanent point of reference for releases, neutralization of integration errors, and zero “wait time” to produce a release) and many further benefits in building applications across all of the WebSphere platforms.

New starter scripts solution available on IBM Global Solutions Directory
Would you like to use your Team Concert build engine to automate the build, test and deployment of WAS, WESB, WPS, WMB or Portal applications? If so then our starter automation scripts are ideal to get you up and running quickly.
Contact us to arrange a no-obligation demonstration where one of our build engineers can show you how the solution can be used to speed up deliver on your target platform.
See the new listing in the IBM Global Solutions Directory for further information and also watch this video!
Greg Hodgkinson is the Methodology Practice Leader at Prolifics. He has worked in software architecture since 1996, initially in the field of component-based development (CBD), then seamlessly on to service-oriented architecture (SOA). His extended area of expertise is the software development process, and he assists Prolifics and IBM customers in adopting agile software development processes and SOA methods. Complementing this is his expertise in software development environment architecture. He is still very much a practitioner, and has been responsible for service architectures for a number of FTSE 100 companies. He presents on agile SOA process and methods, has co-authored a Redbook on SOA solutions, and regularly writes for DeveloperWorks.