Part 3 of this blog series takes you through series of steps to demonstrate the creation, development and deployment of a simple Mobile Portlet using Rational Application Developer. While working on this blog I found out that this could be a long one with all the images/screenshots. So this first entry just focuses on pre requisites, creating a Mobile Portlet project and exploring the project artifacts.
Before you get started, please download and install the following software images on your machine:
Step – 1 Create a new Project
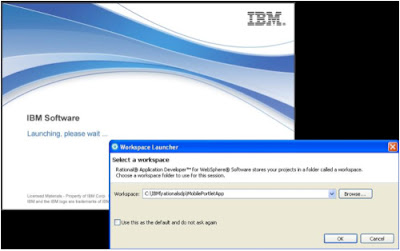
Start Rational application developer, hereafter called RAD, you can use either an existing workspace, or create a new workspace.
- Rational Application Developer 7.5.1
- WebSphere Portal 6.1.x
- Mobile Portal Toolkit 6.1
Step – 1 Create a new Project
Start Rational application developer, hereafter called RAD, you can use either an existing workspace, or create a new workspace.

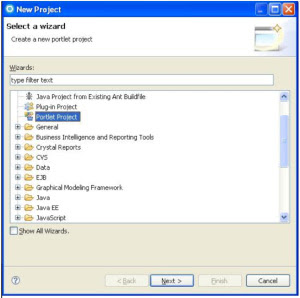
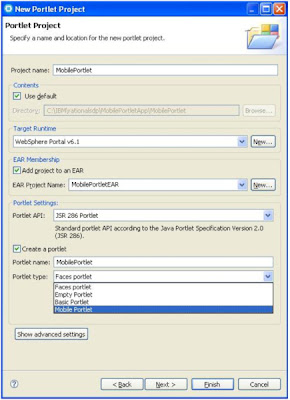
Create a new Portlet Project and name it MobilePortlet, set runtime to WebSphere Portal 6.1. Set the Portlet Type to JSR 286. Set the Portlet type to Mobile Portlet and click Next.


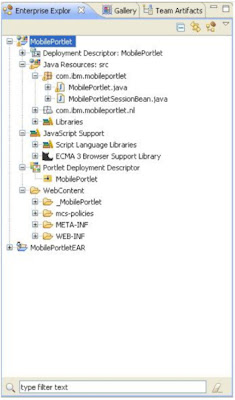
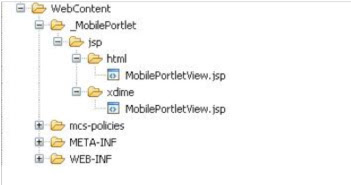
Once the project is created, the workspace looks like the figure below:

Note that a new Portlet has been created in the com.ibm.mobileportlet package in the Java Resource:src directory. Lets review the WebContent folder, the key folders under that directory are:
- _MobilePortlet and mcs-policies
- Within _MobilePortlet there are two folders called html and xdime. These two folders contain JSP files with the same names (MobilePortletView.jsp)

The mcs-policies will hold the device-dependent aspects of the mobile portal e.g. policies for various layouts, themes, components and assets etc. A sample layout file has been created by RAD.
In the next part of this blog series, we will start creating the code artifacts.
Stay tuned…
Samuel Sharaf is a Solution Director at Prolifics on the West coast with real world customer expertise with Portal implementations, Dashboard, Forms and Content Management. Sam also has expertise with migrating applications from non-IBM platforms to IBM WebSphere Application and Portal Servers.
Stay tuned…
Samuel Sharaf is a Solution Director at Prolifics on the West coast with real world customer expertise with Portal implementations, Dashboard, Forms and Content Management. Sam also has expertise with migrating applications from non-IBM platforms to IBM WebSphere Application and Portal Servers.
